En este tutorial realizaremos el repaso de la actividad de la sesión presencial: "Ejercicio 2. Edición de imagen y video". Comenzamos nuestra práctica accediendo al aula virtual (la dirección es: http://www.educatic.unam.mx/ o también podemos acceder a través de: http://formacion.educatic.unam.mx/ ) y eligiendo el tercer módulo.
 |
| Imagen 1: tomada para fines educativos de: formacion.educatic.unam.mx |
 |
| Imagen 2: tomada para fines educativos de: formacion.educatic.unam.mx |
En el ejercicio se nos indica que descarguemos las imagenes: imagen 1, imagen 2 e imagen 3 (para éste último caso se nos envía a una dirección externa en flikr de yahoo. Revisaremos el casos para la imagen 1.
Paso 1
Una vez descargadas las imágenes en nuestro escritorio, abrimos nuestro navegador web (puede ser Chrome, Mozilla Firefox, Internet Explorer, Safari, entre otros... El presente tutorial utilizará Chorme como ejemplo). Ahí vamos a la dirección http://www.picmonkey.com/
Como hemos mencionado durante la sesión presencial, se trata de un programa que trabaja en "la nube". Esto significa que no necesitaremos instalar ningún software en nuestra computadora.
Hacemos click en "Edit"
Seleccionamos la Imagen 1 (Recordemos que fue previamente descargada -ver Ejercicio 2 en el áula virtual) y hacemos click en "abrir".
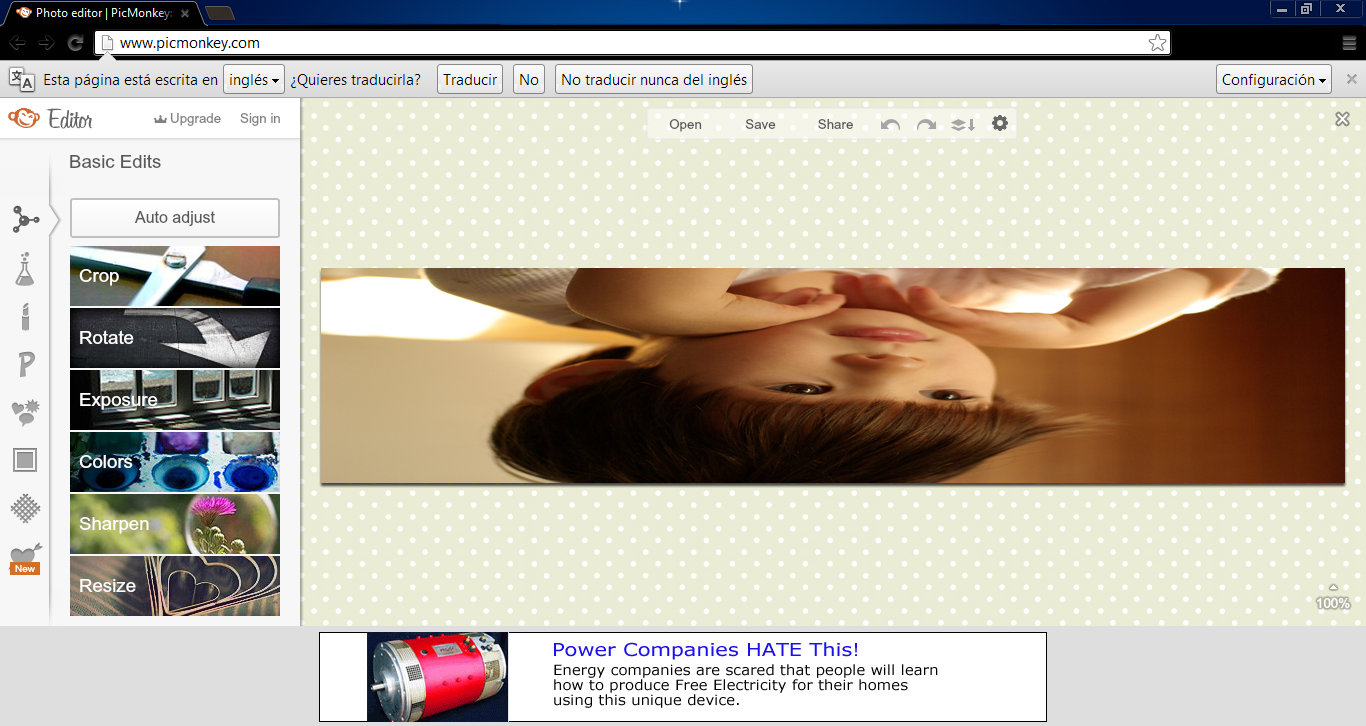
En pickmonkey tendremos lo siguiente:
Paso 2.
Se nos indica realizar lo siguiente (texto tomado de habitat):
"3. Dé clic en el botón Edit a Photo para modificar las imágenes de acuerdo a las siguientes características:
- Ajuste el tamaño a 640 x 480 pixeles.
- El formato de la imagen modificada será PNG
- El nombre de cada imagen será: foto 1; foto 2; foto 3."
Ahora bien, con la herramienta "Rotate" podemos rotar la imagen. Con la herramienta "Resize" podemos redimensionar la imagen. Por ejemplo, en el primer caso nos pide al final que apliquemos los cambios a través del botón "Apply". Realizamos la acción.
Utilizamos la opción "Resize" y redimensionamos a 640 x 480 pixeles. ¡Probemos la herramienta nosotras/os mismas/os!
Una vez redimensionada guardamos los cambios, a través del botón "Save"
Recuerden modificar el nombre de nuestro archivo. Ya no será "imagen1" sino "foto 1". El formato es .png tal y como se pide en la plataforma.
Paso 3.
La imagen 3 será descargada desde flikr (omito cómo descargar la imagen 2 puesto que su descarga es directa del aula virtual). Al hacer click en la imagen 3 del aula virtual, llegaremos a la siguiente dirección:
Al elegir alguna imagen de nuestro interés deberemos de descargarla. Una costumbre habitual es hacer click con el botón derecho del mouse sobre una imagen y que nos aparezca algún mensaje del tipo: "Guardar imagen como" u opciones por el estilo (e.g. "Guardar enlace como", "Guardar como", etc). El que estas imágenes no se puedan guardar de manera directa es debido a las características de los derechos del portal flickr. ¿Podremos descargar las imágenes? Sí, siempre y cuando el autor haya dado el permiso para ello (de otra forma solamente las podremos ver desde el portal flickr).
¿Cómo descargamos las imágenes? Deberemos de buscar que la imagen posea la opción de descarga caracterizada por una pequeña Flecha hacia abajo que aparecerá en la esquina inferior derecha de nuestra página:
Se desplegará un submenú en el cual podremos elegir la resolución a la que queramos descargar la imagen. Recomiendo utilizar una resolución mayor a 1Mb.
Espero que el presente tutorial les haya servido. Les recomiendo ver la tercera parte correspondiente a la edición de video desde nuestra cuenta de GMAIL: Sesión presencial parte III - Tips para realizar las actividades. Edición y publicación de video.
Saludos cordiales.
Atte:
Carlo Ríos Soto.
Saludos cordiales.
Atte:
Carlo Ríos Soto.











No hay comentarios:
Publicar un comentario